5 Ways to optimize your photography Portfolio
Your photos are the òbeating heart’ that drives the success of your photography business so getting the presentation right is the difference between a nice site and a successful photography business. In this post we will show you how to create your impressive photography portfolio using PhotoMerchant.
1. Get found on Google, Bing and Yahoo!
The key to making sure that your photography portfolio is optimized to be easily found in search engines is to ensure that you have used appropriate Titles, Descriptions, Tags for your Photos, Galleries and Portfolios. The half of the equation is to ensure that web pages that support your Portfolios are also optimized, but for now, we’re just going to show you how to get your Photos, Galleries and Portfolios follow best practices. [note: if you upgrade to a paid plan within the first 14 days of the free trial you will receive the Photographers SEO book which provides even more insights into optimizing your photos]
Create unique Titles and Descriptions for all your photos
Create a Title that is unique and descriptive (e.g. “Wisconsin Tudor House” rather than just “House” or “IMG00532”). Use the Description area to provide more insight into the the subject of the photo, where it was taken, or something interesting about the shoot. Imagine that if someone was to find this image by completely by chance, what impression of your or your photography would you want them have?
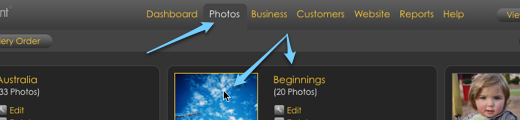
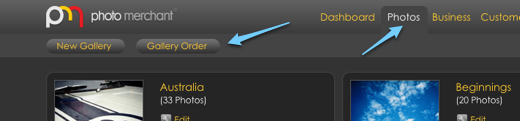
Go into a Gallery by clicking the “Photos” tab and then click on the thumbnail or title of the Gallery.

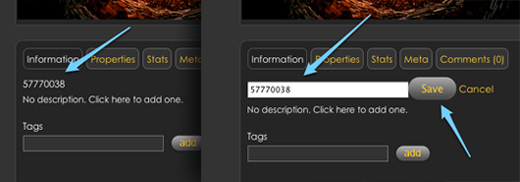
To edit the title, click on the current “Title” and a text box will appear allowing you to change the title to something more appropriate. Press “Save” to make the changes. You can edit the Description in exactly the same way – click “No description. Click here to add one.” and then add your description. Once you’ve clicked save your changes will instantly update on your website. Click on other thumbnails to edit them individually.

2. Use “tagging” to make your site easier to browse
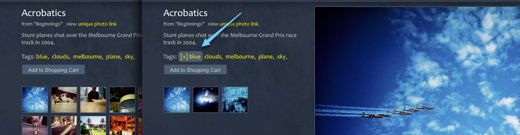
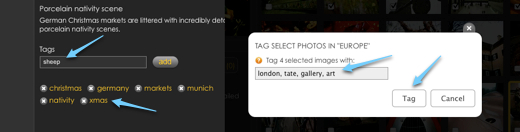
Tagging your photos is another great way to ensure your photos are greatly optimized, plus it’s an extremely useful tool for you and your visitors to filter image searches. Creating consistent tags that can be applied across a range of photos will allow your customers to select and only see images with that tag. In the screen shot below the customer has selected the Tag “blue” which then displays all the photos in that Gallery that contain the Tag “blue”. Imagine how useful this could be for Wedding Galleries allowing your customers to filter on tags like “bride”, “reception” or “flowers”.

You can add tags in two ways. Enter individual tags for the selected image or select multiple thumbnails (ticking the thumbnail boxes) and then select “Tag” from the lower menu. The tags you enter will be applied to all images that you have selected. The same functionality can also be used to help you organize the photos in your Galleries more dynamically. Note: “UnTag” works in exactly the same way, removing tags from the selected thumbnails.

3. Organizing the order of Galleries in your Portfolio
Create a great first impression by arranging your Galleries that best show your photographic styles. By default Galleries will appear in the order in which they were created – your first Gallery will appear first and your most recently added Gallery will appear last. Changing the order of your Galleries is very easy – click on the “Photos” tab and then select the “Gallery Order” button.

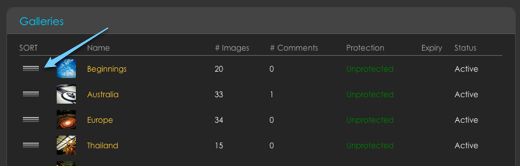
To change the order simply drag the “sort bar” up or down to the position you want the Gallery positioned. Galleries at the top will appear first and those at the bottom last. Changes are instantaneous, meaning, your Portfolio page when re-loaded will immediately show the changes in the order of your Galleries.

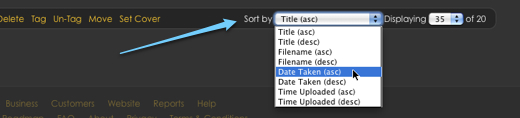
In order to change the order of Photos in your Gallery, go into the Gallery and then change the sort order using the drop down menu. Changing the order inside the Admin Interface represents the order that the images will appear on your website.

The options include ascending (highest to lowest) and descending (lowest to highest):
- Title is based on the Titles you have applied to your photos
- Filename is based on the original file names used when uploading into PhotoMerchant
- Date Taken is based on the original time stamp of the source image
- Time Uploaded is based on the order in which files were uploaded into PhotoMerchant
4. Setting the layout settings of your Galleries and Portfolio
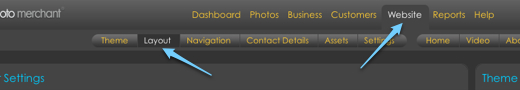
Making the design of your Galleries and Portfolio stand out by selecting from one of the unique built in templates and then customizing it to match your layout requirements. PhotoMerchant has made the process simple to use and easy to change with just a couple of clicks. To change the look and feel click on the “Website” tab and then select the “Layout” button.

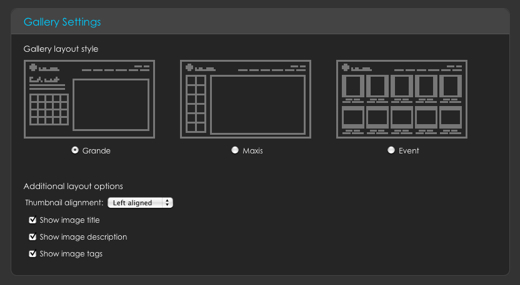
Gallery Settings
To change the way the Galleries are represented in your Portfolio, choose from one the three layout styles: Grande, Maxis and Event.

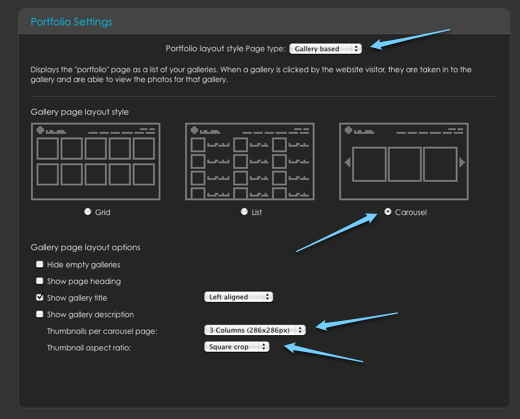
Portfolio Settings
To change the way the Galleries are represented in your Portfolio, choose from one the three layout styles: Grid, List or Carousel. Each style has it’s own set of customization options that are specific to that style such as “thumbnail aspect ratio” which can be switched between cropped (square) or native (displays the landscape, portrait or landscape proportions of the original image).

“Gallery Based” versus “Category Based”
By default the Portfolio settings are set to “Gallery Based” which means that your Portfolio will list all active galleries in the order of your choosing. For most photographers, this is a great way to organize their Galleries into a single area. But, some photographers require further sub categorization of their photos into ‘nested’ Galleries. “Category Based” allows you to create a Portfolio within a Portfolio based on the Categories you have setup.
For example, let’s imagine a photographer who does Landscapes, Sports, Event & Wedding photography – each of these styles might have multiple sub galleries that need to be made available on their website. By using the “Category Based” option the photographer could create a category for each style and then assign each Gallery the appropriate Category. This would create a Portfolio page that would contain 4 sub-Portfolios named “Landscape”, Sports”, “Event” and “Wedding”. Each sub-Portfolio would then contain all the Galleries associated with that Category. Note: use this option wisely, otherwise you are forcing your visitors to make additional clicks to get into your galleries.
Experiment with the different layout options to get the look that suits your style of photography. We’ll continue to design and develop new template styles to keep your website portfolios looking fresh. If you have a particular style that you’re going for, contact us and we’ll work towards implementing these in future releases.
5. Adding new Portfolios & Galleries to your website navigation
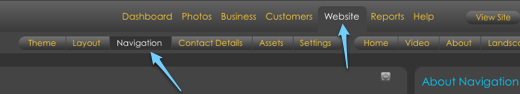
Another benefit of using the “Category based” Portfolio feature is to create multiple Portfolio pages as individual navigation items in your website menu. To create a new navigation item click on the “Website” tab and then click the “Navigation’ button.

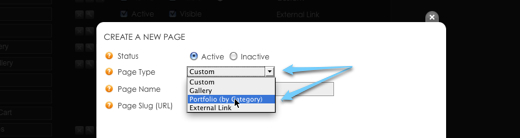
To create a new Navigation item, click on the “Create New Page” button, and from the pop-up window select “Portfolio (by Category)” from the drop down menu. Create a name for the page and then press the save button. Repeat this step for each new Portfolio navigation item you wish to create. Note: If you haven’t done so already, you will need to create the Categories you want to assign to the new navigation items and then ensure that there are Galleries that are assigned to those new Categories.

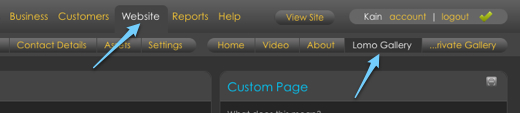
You will notice that there is now at least one new page in the “Website” sub menu. To edit the settings of your new Portfolio page click on the button (which will have the name you have just set). In the example below there are two new Portfolio (by Category) pages have been created called “Lomo Gallery” and “Private Gallery”.

Simply edit the layout settings as previously documented, press “save” and your new Portfolio page will appear as a menu item on your website.
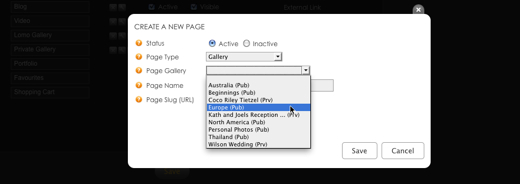
To turn your Galleries into a Navigation menu item, just create a new page and select the Gallery from the drop down menu. Too easy!

Summary
As you can see, the possibilities for creating your own unique photography portfolio are immense. With just a few clicks you can dramatically change the look of your photography website.
PhotoMerchant Special offer: Get your free copy of the “Photographers SEO Book” (valued at $39)
Unlock the secrets to getting your website optimized for search engines by upgrading your plan during the 14 day trial. The Photographers SEO Book contains a bonus attachment for optimizing your website using PhotoMerchant. Increasing your search engine popularity can save you thousands of $$ in marketing and can quickly increase traffic to your site. Upgrade your plan today to get yours.
Was this post helpful? Let us know if anything needed further explanation.